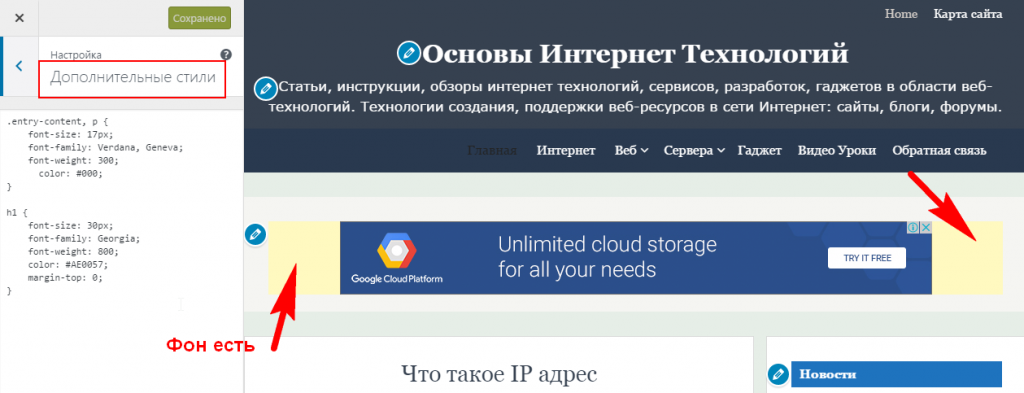
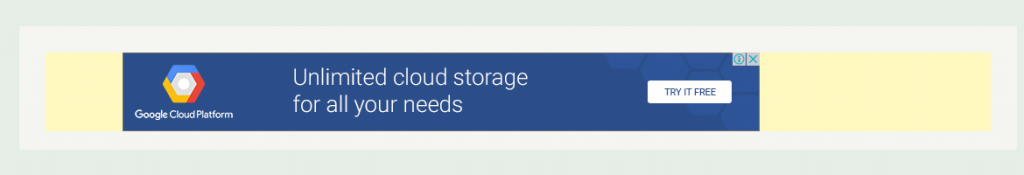
Используя показ рекламы Google Adsense на своём сайте, часто наблюдается желтый фон под объявлением. С одной стороны фон привлекает пользователя к рекламе, с другой стороны полностью рушит дизайн сайта. В этой статье убираем желтый фон рекламы Google Adsense, раз и навсегда.
В чём проблема
С момента появления на Google Adsense адаптивного типа рекламных объявлений, появилась проблема желтого фона под объявлением. Виден этот фон если объявление меньше параметров страницы, а также при загрузке страницы от её отрисовки до DOM загрузки.
Почему фон желтый
Если обратите внимание, Google Adsense активно использует для подсветки желтый фон. Подвигайте мышью по таблице «Мои объявления» в аккаунте Google Adsense и поймете, почему фон желтый.
Как убрать желтый фон рекламы Google Adsense
Чтобы понять, как убрать желтый фон рекламы Google Adsense посмотрим на сам код рекламного объявления.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Новый -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxx"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Видим, что в коде любого рекламного блока, не только адаптивного, используется тег ins. Начинается тег с <ins, и содержит класс class=»adsbygoogle».
Вот что Google говорит об этом теге:
Тег ins используется для любых объявлений iframe/JavaScript или JavaScript. Создается тег только для поддерживаемых мест размещения. Когда тег срабатывает на сайте, атрибуты HTML заменяются соответствующими параметрами и возвращают запрашиваемый контент.
Источник: //support.google.com/dcm/partner/answer/6080468?hl=ru
Как убрать фон
Вариант 1. Работает не всегда.
При создании объявления в параметре «Если объявления недоступны» выставите «Показать цветную заставку». Укажите фон вашего сайта в пункте «Вместо показа объявления».
Вариант 2.
В любом сайте на любой CMS есть возможность редактировать файл таблица стилей. Чтобы убрать желтый цвет фона объявлений, нужно изменить или указать свойство тега ins.
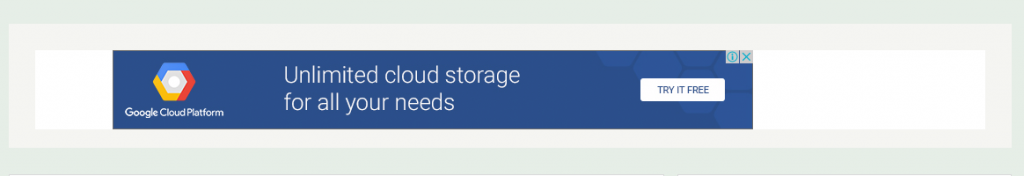
ins {background: #fff;}, где #fff это html код нужного цвета, в данном случае белый.
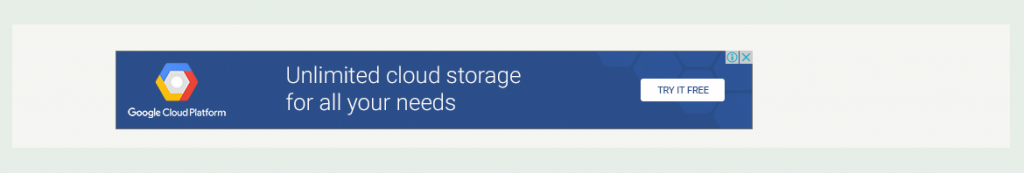
,а здесь я поставил фон виджета (серый).
Как изменить фон рекламы AdSense на WordPress
В любом современном шаблоне в настройках шаблона есть вкладка «Дополнительные стили». Откройте её и вставьте строку
ins {background: #fff;}Код цвета поменяйте под фон своего сайт. Она (строка) изменит фон рекламы и останется при обновлении шаблона.

Как изменить фон на Joomla
В большинстве шаблонов Joomla в настройках шаблона есть вкладка Custom Code CSS (Дополнительные стили CSS). Откройте её и вставьте в поле CSS строку
ins {background: #fff;}- Если такой вкладки нет, идем в редактор, на вкладку Шаблоны>>>Стили.
- На вкладке Редактор смотрим файл стиля CSS. Добавляем нашу строку.
- Если это файла нет, идем на вкладку «Переопределение», ищем наш файл CSS и нажимаем на него. Тем самым создаем переопределение файла, который теперь можно редактировать на вкладке «Редактор» без опасности потери изменений при обновлении.
Полезные ссылки
- Таблица цветов HTML: https://colorscheme.ru/html-colors.html
©DengiInet.ru
Статьи по теме
- Как заработать на Google Adsense после отключения монетизации в РФ
- Как получить деньги AdSense
- Способы увеличить цену за клик AdSense — законный заработок на контекстной рекламе
- Эксперимент 1: Увеличить цену клика на Google AdSense
- Типы рекламных объявлений Google AdSense — Выбираем тип рекламы для своего сайта
- AdSense: как нарушить правила сервиса AdSense
- Рекламные объявления Google AdSense
- Как убрать желтый фон рекламы Google Adsense
- Как поменять получателя выплат AdSense в Рапида
- Регистрация в Google AdSense
- Реклама Google AdSense на мобильной версии сайта: новые правила
- Первый рекламный блок AdSense













Спасибо за инфу. Помогло. Голову долго ломал ка это реализовать. И в чём странность, если править css в самом шаблоне, то ни чего не меняется…… Ещё раз спасибо…..
В дополнении:
Фон можно просто убрать.
background-color:transparent;